html - Angular material tag group has no inkbar when the tab group is in an other tab group - Stack Overflow

mat-tab-group doesn't fit label in IE/Edge when using mat-stretch-tabs · Issue #14014 · angular/components · GitHub
Tab group does not change "selectedIndex" when programmatically changed · Issue #12233 · angular/components · GitHub





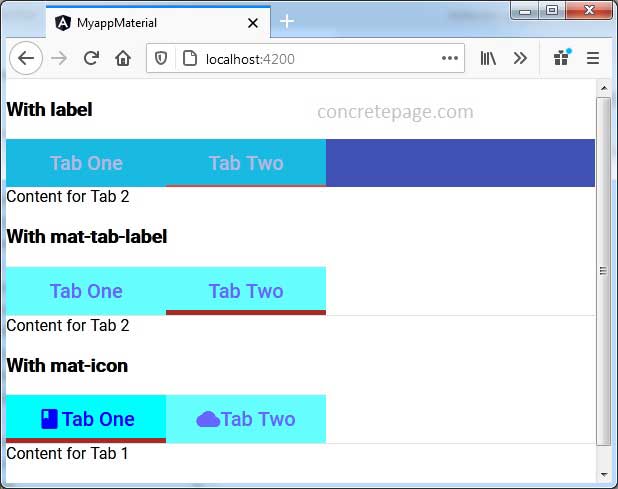
![angular - Mat-tab-group's [(selectedIndex)]=... binding is flaky - Stack Overflow angular - Mat-tab-group's [(selectedIndex)]=... binding is flaky - Stack Overflow](https://i.stack.imgur.com/1WozH.png)